Universell utforming av nettsider
Universell utforming er å utforme omgivelsene våre slik at flest mulig kan delta i samfunnet – uavhengig av funksjonsevne.
Nettsteder som er rettet mot allmennheten i Norge og som enten informerer eller tilbyr tjenester må følge retningslinjer for universell utforming. De norske retningslinjene bygger på de internasjonale retningslinjene WCAG 2.0 (Web Content Accessibility Guidelines). Tilsynet for universell utforming av IKT har laget en veileder for hvordan vi bør utforme nettsteder.
I engelsk litteratur vil du ofte støte på uttrykket a11y (accessibility). Dette oversettes ofte med tilgjengelighet, men det betyr omtrent det samme som universell utforming når vi jobber med nettsider.
Hovedprinsipper for universell utforming av nettsteder
WCAG 2.0 gir oss fire prinsipper for universell utforming av nettsteder
- [[#Hovedprinsipp 1 Mulig å oppfatte]]. Informasjon og brukergrensesnitt må være presentert på en slik måte at brukerne kan oppfatte det.
- [[#Hovedprinsipp 2 Mulig å betjene]]. Det må være mulig å betjene brukergrensesnittet og navigere seg på nettstedet.
- [[#Hovedprinsipp 3 Forståelig]]. Det må være mulig å forstå informasjon og betjening av brukergrensesnittet.
- [[#Hovedprinsipp 4 Robust]]. Innholdet må kunne tolkes på en pålitelig måte av både nettlesere og av kompenserende teknologi (som skjermlesere).
Hovedprinsipp 1: Mulig å oppfatte
Informasjon og brukergrensesnittkomponenter må presenteres for brukere på måter som de kan oppfatte.
Les mer om hovedprinsipp 1: Mulig å oppfatte hos Tilsynet for universell utforming av IKT
Bilder, videoer og lyd skal ha tekst som alternativ
Alle brukere skal kunne oppfatte informasjonen på en nettside, selv om de mangler syn eller hørsel. Derfor har WCAG et krav om at det brukes tekst som alternativ til video, lyd og bilder. For bilder er det enkelt å legge til en god og beskrivende alt-attributt, mens vi må transkribere lyd og legge på undertekster på video. Heldigvis har det kommet gode verktøy på markedet som kan gjøre dette automatisk (og de blir stadig bedre ved hjelp av AI).
Tekst skal være lettlest
For at det skal være enkelt å lese teksten så har vi følgende krav:
- Brukeren skal kunne endre skriftstørrelsen til 200 % uten at det går utover funksjonaliteten til nettsiden
- Kontrastforholdet mellom tekst og bakgrunn skal være minst 4,5:1
- Alle innskrivingsfelt (
input) skal ha ledetekst som beskriver feltet
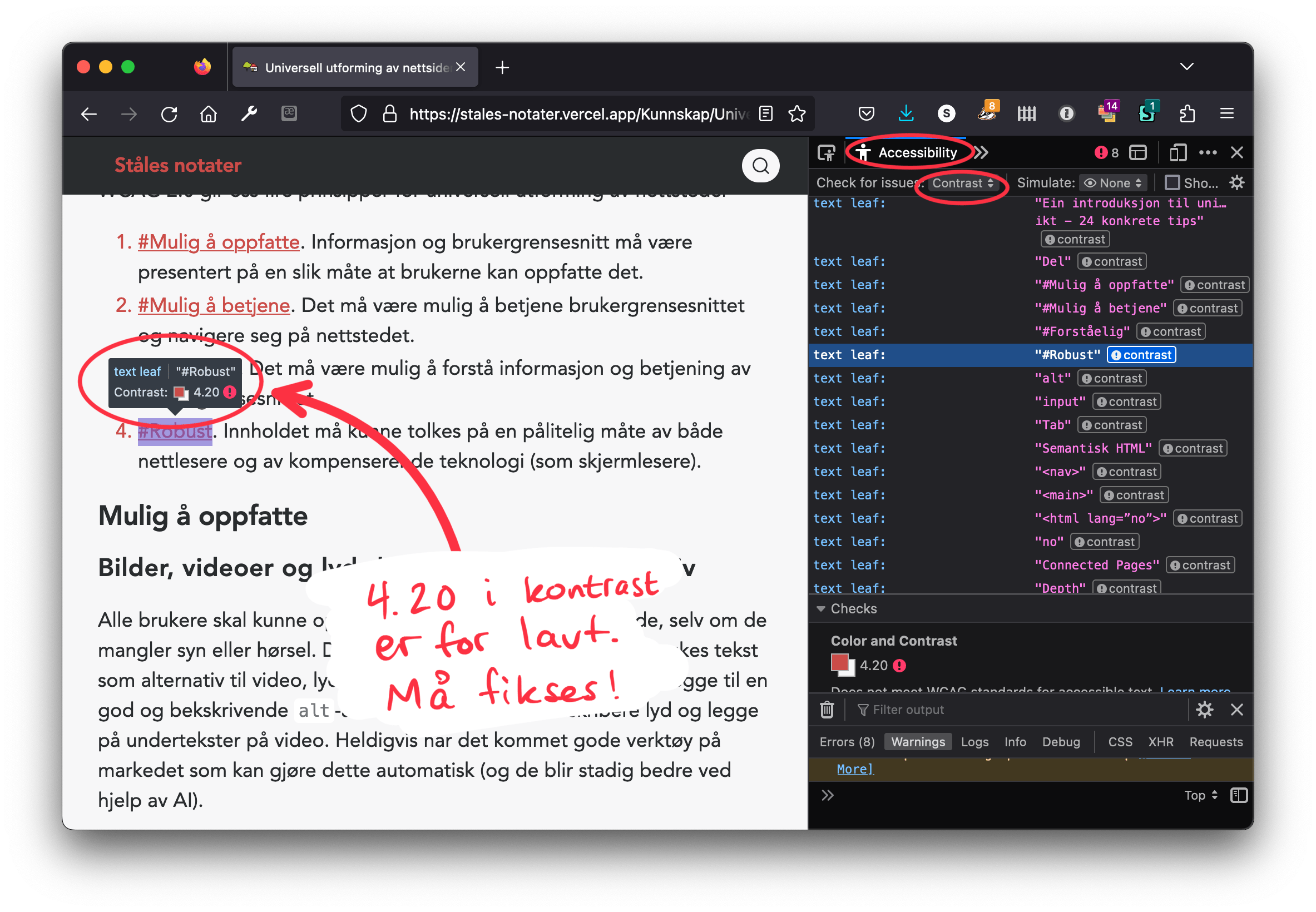
Hos a11y kan du teste kontrastforholdet mellom to fargekoder. Dersom du allerede har laget en nettside kan du teste kontrastforholdene der inne ved å åpne Utviklerverktøyene (Ctrl ⇧ Shift I) og trykker på Tilgjengelighet eller Accessibility. Se figuren under for en sjekk av denne nettsiden foretatt 2023-09-17.
Med utviklerverktøyene i de fleste nettlesere kan man simulere ulike former for fargesynhemninger (fargeblindhet). I Firefox velger man Simulate under Accessibility. Der får man valget mellom ulike typer simuleringer av fargeblindhet.

Hovedprinsipp 2: Mulig å betjene
Det må være mulig å betjene brukergrensesnittkomponenter og navigeringsfunksjoner.
Alle brukere skal kunne betjene nettsiden. For det første er det viktig at det er mulig å betjene nettsiden både fra datamaskin og fra smarttelefon eller nettbrett.
Les mer om hovedprinsipp 2: Mulig å betjene hos Tilsynet for universell utforming av IKT
Tastaturnavigasjon
I tillegg må vi legge til rette for brukere som kun kan navigere med tastatur (og ikke mus) eller med skjermleser. Ofte vil disse bruke Tab knappen for å navigere mellom ulike elementer på nettsiden. Les mer om tastaturnavigasjon hos uutilsynet.
Det er som oftest lett å navigere på nettsteder som er laget med Semantisk HTML. Du bør derfor bruke semantiske tagger som <nav> og <main>.
Hovedprinsipp 3: Forståelig
Det må være mulig å forstå informasjon og betjening av brukergrensesnitt.
Nettsidene må være forutsigbare, ha enkelt språk og god hjelpefunksjonalitet.
Les mer om hovedprinsipp 3: Forståelig hos Tilsynet for universell utforming av IKT
Språk
Alle nettsider må ha definert språket som brukes på nettsiden med <html lang=”no”> (erstatt no med språkkoden som gjelder for ditt språk).
Hovedprinsipp 4: Robust
Innholdet må være robust nok til at det kan tolkes på en pålitelig måte av brukeragenter, inkludert kompenserende teknologi.
For at innholdet på nettsiden skal fungere for flest mulig bør du i størst mulig grad velge standardelementer i HTML som er støttet av mange nettlesere.
I tillegg bør nettsiden selvsagt ikke inneholde kodefeil. Det finnes mange valideringstjenester på nett.
Les mer om hovedprinsipp 4: Robust hos Tilsynet for universell utforming av IKT
Ressurser
- Tilsynet for universell utforming av IKTs norske veileder
- WAI-ARIA Authoring Practices er en veileder for hvordan man gi semantikk og mening til selvlagde komponenter.